Design Portfolio

Breville.com
The Breville.com website underwent a platform upgrade from AEM 6.3 to AEM 6.5, enabling the integration of new web features. This upgrade presented an opportunity to refresh the site's look and feel and enhance the customer experience.
Only 5% of all sales were made directly through the Breville website and to differentiate purchasing from our retail partners the approach of the redesign was to offer a premium shopping experience through all stages of the decision-making process, purchase journey and after sales support.
Overview
While Breville.com hosted a wealth of information, its accessibility was hindered by users having trouble locating content, and the pages lacking a consistent visual style.

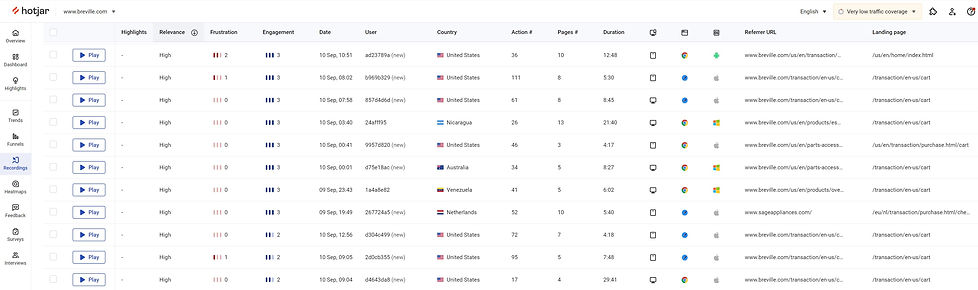
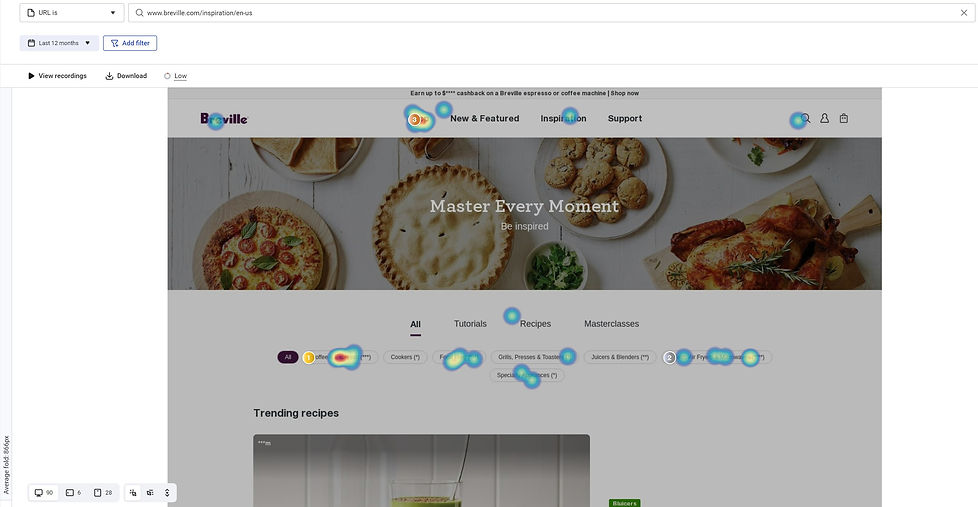
We used third party tracking and analytics to collect user data to ensure we were making data driven decisions. Before starting the project, we analysed user interactions and behaviour of the current site to determine drop off, pain points, and which pages were not getting the intended reach. After launching each of the new experiences we tracked users to see if they interacted with the interface as intended and if there were any unexpected snags in their journey.
For individual customer journeys, heat maps and clicks we used Hotjar and Freshpaint and for page statistics we used Mixpanel and PowerBI.


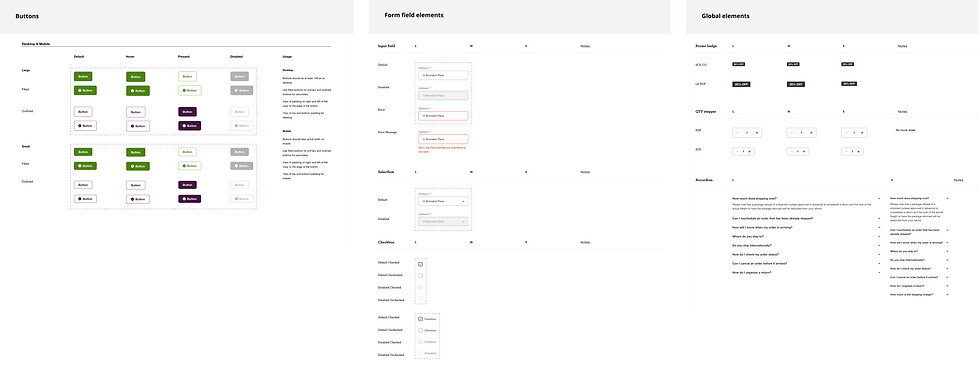
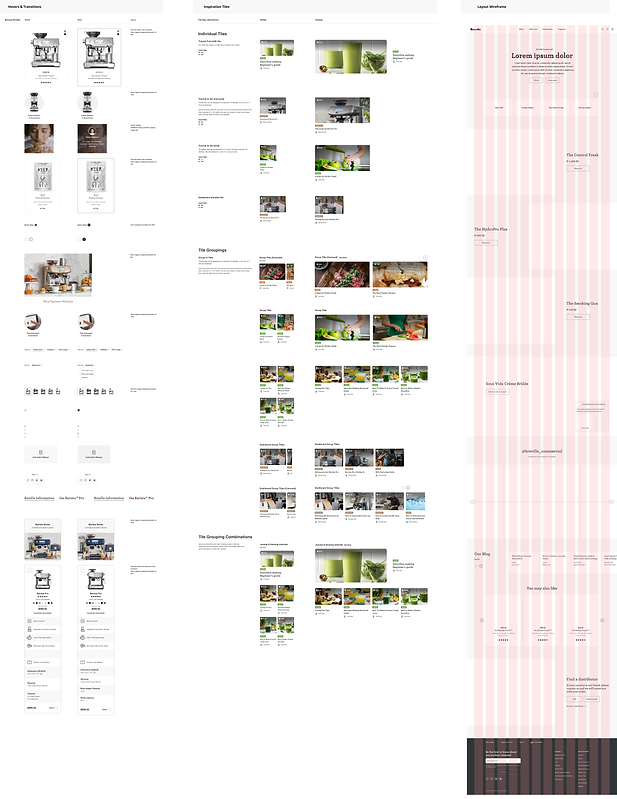
As a result of this project, we developed Breville's digital services design system—a dynamic, ever-expanding component and pattern library. This system standardised UI elements and serves as a foundation for our digital presence, reducing the necessity for time-consuming rebuilds and enabling effortless, scalable page replication.





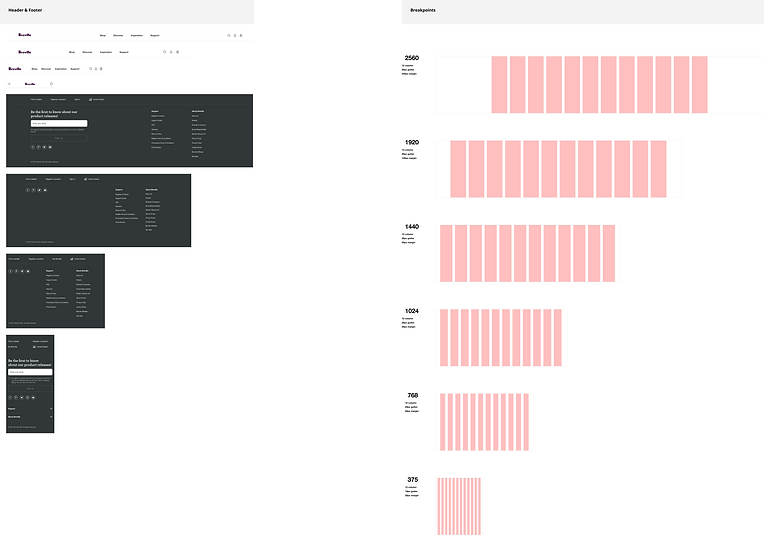
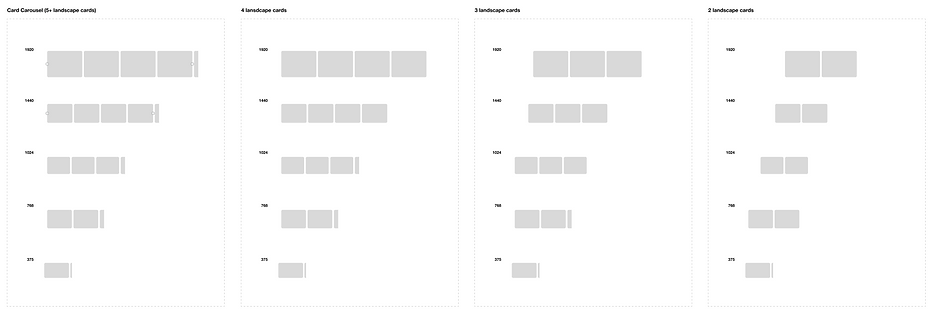
The components were designed for various breakpoints to explore how they would look on different screens and to help the developers understand how we intended the pages to be responsive. During bug bashes, QA and UAT testing we used different breakpoints and operating systems to ensure all possible variations of the interface were tested.

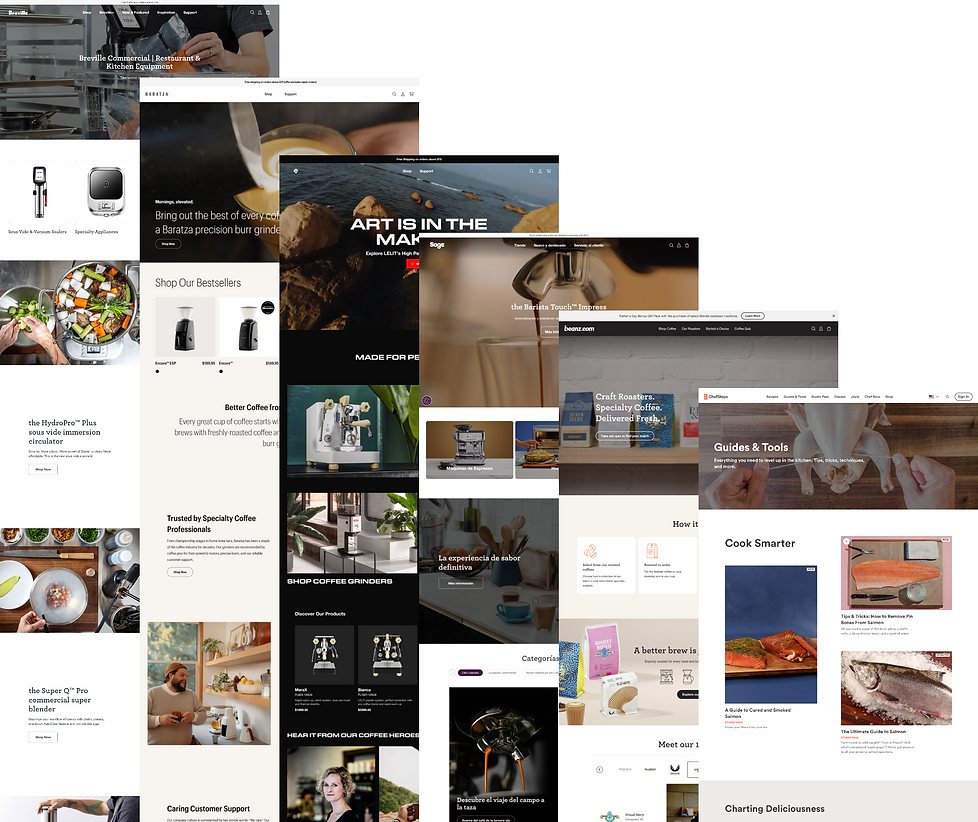
When designing and developing the reusable components we ensured different style guides could be applied to allow for them to be used for other brands owned by Breville, without compromising brand integrity. The layout and components were reused on sites including Breville Commercial, Baratza, Lelit, Sage Appliances, Beanz and Chefsteps.

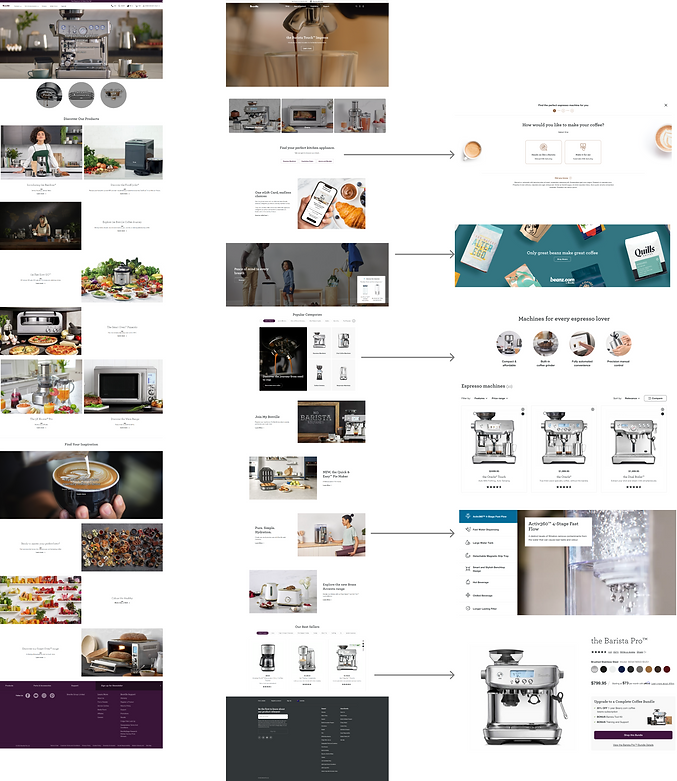
The previous homepage was rich in assets but lacked a cohesive user experience and redirected users to other microsites. The new homepage layout introduces several key features to encourage browsing:
-
Decision Tools: Interactive components designed to assist users in finding products that best match their needs.
-
Promotion Strips: Broad elements strategically placed to break up product imagery across the page, highlighting deals and fresh content.
-
Product Category Pages: Direct links to all products available in popular categories, complete with comparison tools for informed decision-making.
-
Landing Page Experiences: Links leading to detailed pages where users can delve deeper into product categories and stay updated on new product releases.
-
Popular Products: Located at the end of the journey, enabling quick navigation to frequently purchased products.

This was a small glimpse of the work that went into this comprehensive overhaul and countless design concepts were meticulously considered before arriving at the final designs. The redesign effort extended beyond just the homepage; it encompassed a thorough evaluation and enhancements of Breville.com's entire digital ecosystem including:
-
New look and feel, visual language and design system
-
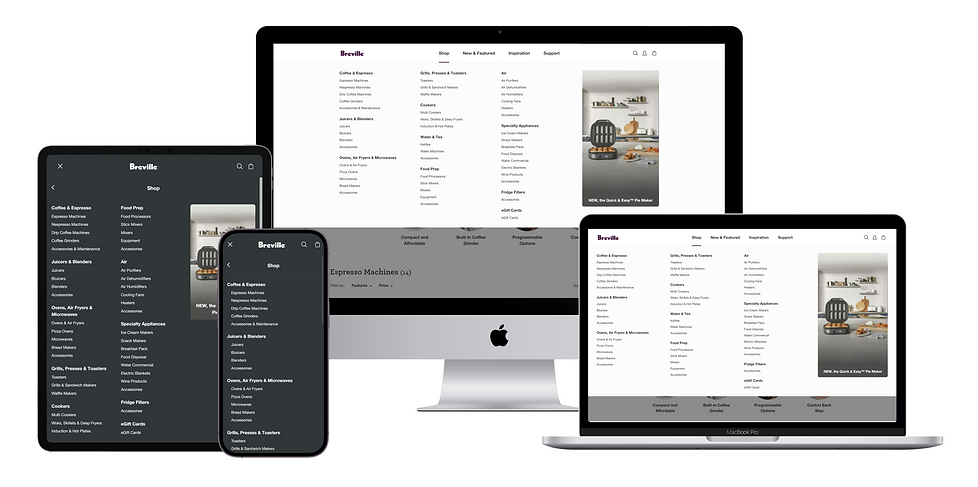
Better navigation and information architecture
-
Improved search and filtering capabilities
-
New landing page experiences to support new product launches
-
MyBreville personalised customer portal
-
Content to accelerate perfect food moments
-
Shop by colour experiences
-
Bundle shopping for coffee
While I can provide a high-level overview here, I look forward to delving into more specific details during a future discussion or interview.
More projects


